Für die Gestaltung der Kopfzeile unserer Landingpage werden wir das Plugin ‚Elementor Header und Footer Builder‘ verwenden. Dieses Tool ermöglicht es uns, mit einem visuellen Editor Änderungen flexibel und benutzerfreundlich vorzunehmen, sodass wir die Kopfzeile genau nach unseren Vorstellungen gestalten können.
Inhaltsverzeichnis
Firmenlogo und Website-Icon in WordPress integrieren
Zugang zum Customizer
Navigieren Sie im WordPress-Dashboard zu „Design“ > „Customizer“.
Website-Icon hinzufügen
Klicken Sie im Customizer auf „Website Identität“.
Wählen Sie „Website Icon auswählen“.
Klicken Sie auf „Datei hochladen“ und wählen Sie das gewünschte Icon von Ihrem lokalen PC aus.
Laden Sie das Icon hoch und klicken Sie auf „Auswählen“.
Falls nötig, passen Sie das Icon im Zuschneide-Tool an und bestätigen Sie mit „Bild zuschneiden“.
Firmenlogo hochladen
In der „Website Titel und Logo Einstellung“ klicken Sie auf „Logo wechseln“.
Wiederholen Sie den Prozess des Hochladens: „Datei hochladen“ > Datei von Ihrem PC auswählen > „Auswählen“.
Wenn Sie im Logo-Zuschneidebereich sind, wählen Sie die gewünschte Größe und schneiden Sie das Bild zu.
Größenanpassung bei Bedarf:
Falls das Logo zu groß oder zu klein erscheint, passen Sie die Größe an und wiederholen Sie den Hochladeprozess. Mein Logo hat die Größe 300 x 33 Pixel.
Änderungen speichern
Erstellung einer Kopfzeile mit Elementor Header und Footer Builder
Plugin Installation
Melden Sie sich in Ihrem WordPress-Dashboard an.
Navigieren Sie zu „Plugins“ > „Installieren“.
Geben Sie in der Suchleiste „Elementor Header und Footer Builder“ ein.
Klicken Sie bei dem Plugin auf „Jetzt installieren“ und anschließend auf „Aktivieren“.
Zugang zu Elementor Header und Footer Builder
Gehen Sie nach der Aktivierung zu „Design“ in Ihrem Dashboard.
Klicken Sie auf „Elementor Header und Footer Builder“.
Neue Kopfzeile erstellen
Auf der Plugin-Seite sehen Sie eine Übersicht. Da dies Ihre erste Nutzung ist, sind noch keine Inhalte vorhanden.
Klicken Sie auf „ADD New“, um eine neue Kopfzeile zu erstellen.
Kopfzeilen-Einstellungen
Geben Sie einen Titel für Ihre Kopfzeile ein, z.B. „Header“ oder „Kopfzeile“. Dieser Titel dient nur zur internen Identifikation.
Unter „Type of Template“ wählen Sie „Header“.
Bei „Display On“ wählen Sie „All Pages“, um die Kopfzeile auf allen Seiten anzuzeigen.
Unter „User Roles“ wählen Sie „All“ aus, damit alle Benutzer die Kopfzeile sehen können.
Weitere Einstellungen
Falls weitere Einstellungsoptionen angezeigt werden, können diese je nach Bedarf angepasst werden, in der Regel sind jedoch keine weiteren Anpassungen nötig.
Änderungen speichern.
Design der Kopfzeile
Nachdem Sie die Einstellungen vorgenommen haben, beginnen Sie mit dem Design Ihrer Kopfzeile. Elementor bietet eine Drag-and-Drop-Oberfläche, die es Ihnen ermöglicht, Elemente wie Logo, Navigationsmenü, Buttons und mehr zu Ihrer Kopfzeile hinzuzufügen.
Speichern Sie Ihre Änderungen, sobald Sie mit dem Design zufrieden sind.
Elementor Editor öffnen
Nachdem Sie Ihre Kopfzeile gespeichert haben, klicken Sie auf den Button „Mit Elementor bearbeiten“. Dies öffnet den Elementor-Editor.
Erster Container hinzufügen
Klicken Sie im Elementor-Editor auf das „Plus“-Symbol, um einen neuen Container hinzuzufügen.
Wählen Sie eine Struktur mit zwei Spalten. Dieser Container dient als Basis für die Elemente Ihrer Kopfzeile.
Einstellen von Außen- und Innenabstand
Wählen Sie den ersten Container aus: In Ihrem Elementor-Editor klicken Sie auf den ersten Container, den Sie zuvor hinzugefügt haben.
Klicken Sie auf den Container, um die Einstellungen zu öffnen. Wechseln Sie dann zum Tab „Erweitert“ oder „Advanced“.
Außenabstand (Margin) einstellen
Im Bereich „Margin“ sehen Sie Felder für die Einstellung des Außenabstands (oben, unten, links, rechts).
Setzen Sie alle Werte auf „0“, um den Außenabstand des Containers zu entfernen.
Innenabstand (Padding) einstellen
Im Bereich „Padding“ finden Sie ebenfalls Felder für die Einstellung des Innenabstands.
Setzen Sie auch hier alle Werte auf „0“, um den Innenabstand des Containers zu entfernen.
Speichern Sie Ihre Änderungen.
Zweiter Container hinzufügen
Klicken Sie erneut auf das „Plus“-Symbol, um einen weiteren Container hinzuzufügen.
Wählen Sie erneut eine Struktur mit zwei Spalten aus. Dieser zweite Container wird direkt unter dem ersten angezeigt und wird für zusätzliche Elemente verwendet.
Hintergrundfarbe des ersten Containers ändern
Ersten Container auswählen: Klicken Sie im Elementor-Editor auf den ersten Container, den Sie für Ihre Kopfzeile erstellt haben.
Zugang zu Hintergrundeinstellungen: Wechseln Sie im Einstellungsmenü des Containers zum Tab „Stil“ oder „Style“.
Hintergrundfarbe wählen
In den Stileinstellungen finden Sie den Abschnitt „Hintergrund“.
Klicken Sie auf die Farbauswahl neben „Farbe“.
Geben Sie im Farbauswahlfeld den Farbcode #001373 ein, um die gewünschte blaue Farbe auszuwählen.
Überprüfen und speichern
Hintergrund des zweiten Containers in Elementor anpassen
Zweiten Container auswählen: Klicken Sie im Elementor-Editor auf den zweiten Container Ihrer Kopfzeile.
Hintergrundbild hinzufügen
Wechseln Sie im Einstellungsmenü des Containers zum Tab „Stil“ oder „Style“.
Gehen Sie zum Abschnitt „Hintergrund“.
Klicken Sie auf das Bildsymbol, um ein Hintergrundbild hochzuladen oder auszuwählen. Wählen Sie ein Bild aus Ihrer Mediathek oder laden Sie eines hoch.
Einstellungen für das Hintergrundbild des zweiten Containers
Bildgröße und -auswahl
Wählen Sie ein Bild mit den Maßen 1600 x 660 Pixel, um sicherzustellen, dass es die gesamte Seitenbreite abdeckt.
Hintergrundbild-Einstellungen anpassen
Nachdem Sie das Bild im Bereich „Hintergrund“ ausgewählt haben, nehmen Sie folgende Anpassungen vor:
Bildgröße: Wählen Sie „Originalgröße“, um das Bild in seiner vollen Größe anzuzeigen.
Position: Wählen Sie „Vorgabe“, um die Standardposition des Bildes zu nutzen.
Anhang: Setzen Sie dies auf „Fixiert“, damit das Hintergrundbild beim Scrollen der Seite fest bleibt.
Wiederholung: Wählen Sie „Keine Wiederholung“, um zu verhindern, dass das Bild wiederholt wird.
Display Size (Anzeigegröße): Wählen Sie „Ausfüllen“, damit das Bild den gesamten Containerbereich ausfüllt.
Überprüfen und speichern.
Hintergrundüberlagerung einstellen
Bleiben Sie im Tab „Stil“ und suchen Sie den Abschnitt „Hintergrundüberlagerung“ oder „Background Overlay“.
Klicken Sie auf die Farbauswahl und geben Sie den Farbcode #001373 ein, um das gleiche Blau wie im ersten Container zu verwenden.
Passen Sie die Deckkraft (Opacity) an, um das darunterliegende Bild nur schwach durchscheinen zu lassen. Für eine kaum sichtbare Darstellung des Bildes können Sie einen Wert nahe 0,95 wählen.
Änderungen überprüfen und speichern
Einstellung der Spaltenbreite im zweiten Container
Auswahl der ersten Spalte
Klicken Sie im Elementor-Editor auf die erste Spalte des zweiten Containers.
Diese Spalte wird zur Bearbeitung in Elementor hervorgehoben.
Breite der ersten Spalte anpassen
Wechseln Sie im Einstellungsmenü der Spalte zum Tab „Layout“.
Suchen Sie nach der Option „Breite“ oder „Column Width“.
Setzen Sie den Wert auf 60%, um die Breite der ersten Spalte anzupassen.
Auswahl der zweiten Spalte
Klicken Sie anschließend auf die zweite Spalte des zweiten Containers.
Breite der zweiten Spalte anpassen
Wiederholen Sie den Vorgang im Tab „Layout“.
Setzen Sie hier den Wert für die „Breite“ auf 40%, um die Breite der zweiten Spalte entsprechend anzupassen.
Überprüfen und speichern
Einfügen von Logo und Menü in der Kopfzeile mit „Elementor Header und Footer Builder„
Logo in den ersten Container einfügen
Wählen Sie im Elementor-Editor den ersten Container und dort die linke Spalte aus.
Suchen Sie im Elementor-Widget-Bereich nach dem „Site von „Elementor Header und Footer Builder“ (zu erkennen an den Buchstaben „HFB“).
Ziehen Sie das „Seiten-Logo“-Element in die linke Spalte des ersten Containers, um Ihr Logo dort anzuzeigen. Alternativ können Sie das „Bild“-Element verwenden und Ihr Logo als Bild hochladen.
Navigationsmenü in den zweiten Container einfügen
Wählen Sie den zweiten Container und dort die rechte Spalte aus.
Suchen Sie im Elementor-Widget-Bereich nach dem „Navigation-Menü“-Element von „Elementor Header und Footer Builder“, erkennbar an den Buchstaben „HFB“.
Ziehen Sie das „Navigation-Menü“-Element in die rechte Spalte des zweiten Containers, um dort Ihr Menü anzuzeigen.
Formatierung des Menüs in der Kopfzeile
Menüelement auswählen
Klicken Sie im Elementor-Editor auf das Menüelement in der rechten Spalte des ersten Containers.
Menüauswahl im Inhalt-Bereich
Wechseln Sie im Einstellungsmenü des Menüelements zum Tab „Inhalt“.
Wählen Sie im Bereich „Menü“ das vorher erstellte Menü für die Kopfzeile aus.
Layout-Einstellungen anpassen
Wechseln Sie zu „Layout“.
Bei Responsive „Breakpoint“ wählen Sie „None“, da Ihr Menü nur ein Element enthält. Dies vereinfacht die Konfiguration auf verschiedenen Geräten.
Stileinstellungen vornehmen
Wechseln Sie zum Tab „Stil“.
Stellen Sie die „Textfarbe“ auf Weiß ein, um Kontrast zum dunkelblauen Hintergrund zu schaffen.
Positionierung des Menüs
Klicken Sie im Elementor-Editor auf das Menü-Element, das Sie in der rechten Spalte des oberen Containers eingefügt haben. Wählen Sie es aus, indem Sie es mit der linken Maustaste anklicken.
Wechseln Sie im Einstellungsmenü des Menü-Elements zu den Tabs „Inhalt“.
Im Bereich „Layout“ finden Sie eine Option „Alignment“. Wählen Sie hier „Rechtsbündig“, um das Menüelement am rechten Rand der Spalte anzuordnen.
Positionierung des Logos
Klicken Sie im Elementor-Editor auf das Logo, das Sie in der Kopfzeile platziert haben. Wählen Sie es aus, indem Sie es mit der linken Maustaste anklicken.
- Wechseln Sie im Einstellungsmenü des Logos zum Tab „Inhalt“.
- Finden Sie die Option „Ausrichtung“ oder „Alignment“ im Bereich der Einstellungen.
- Wählen Sie „Linksbündig“, um das Logo am linken Rand der Spalte zu positionieren.
Überprüfen und speichern
Einfügen und Anpassen eines Bildes im zweiten Container
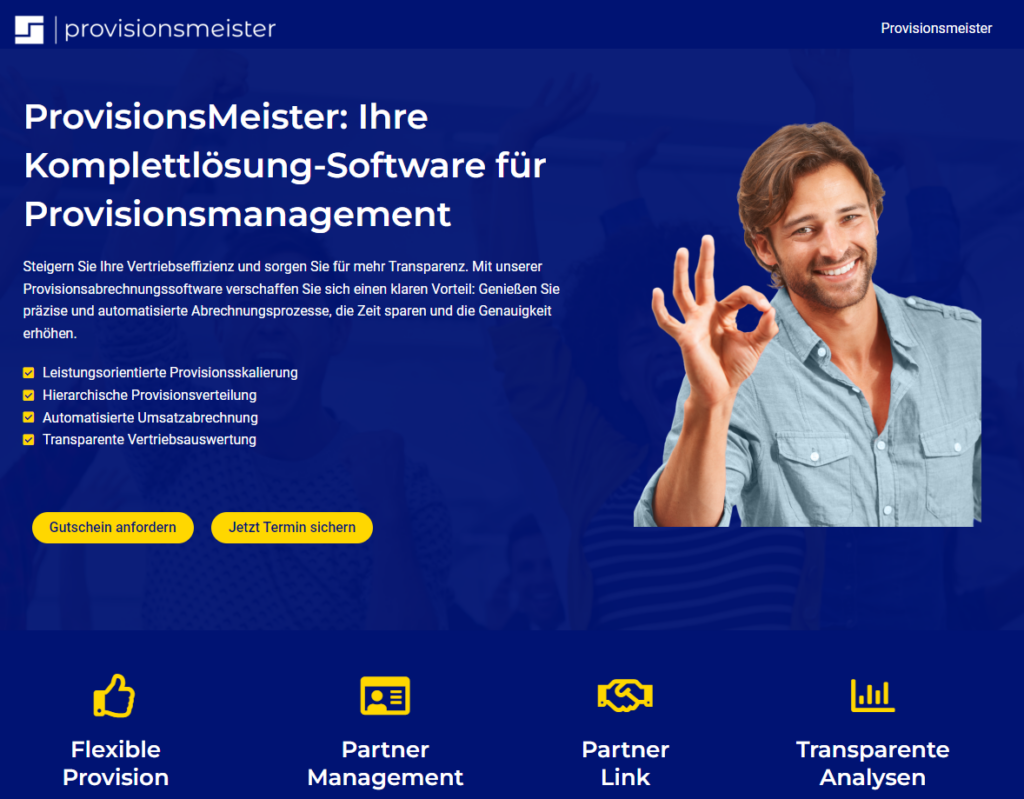
Im nächsten Schritt unserer Gestaltung der Kopfzeile fügen wir auf der rechten Seite ein Bild ein. Das Bild wird die Maße 400×500 Pixel haben und einen transparenten Hintergrund aufweisen. Diese Spezifikationen sind wichtig, damit sich das Bild nahtlos in den dunkelblauen Hintergrund der Kopfzeile einfügt. Um die Aufmerksamkeit der Besucher zusätzlich zu wecken, werden wir einen Animationseffekt hinzufügen, der das Bild dynamischer und ansprechender macht.
- Bild-Element auswählen:
- Gehen Sie im Elementor-Editor in den Bereich „Elemente“.
- Wählen Sie das „Bild“-Element aus und ziehen Sie es in die rechte Spalte des zweiten Containers.
- Bild hochladen und einfügen:
- Klicken Sie im Bereich „Inhalt“ auf das Bildsymbol.
- Wählen Sie „Datei hochladen“ > „Datei auswählen“ und suchen Sie das gewünschte Bild auf Ihrem Computer (idealerweise mit den Maßen 400×500 Pixel und transparentem Hintergrund).
- Fügen Sie relevante Bildbeschreibungen hinzu, wie z.B. den Alternativtext, was aus marketingtechnischer Sicht wertvoll ist.
- Animationseffekte hinzufügen:
- Nachdem das Bild eingefügt wurde, wechseln Sie zum Tab „Erweitert“.
- Gehen Sie zu „Bewegungseffekte“ und wählen Sie bei „Eingangssimulation“ die Option „Fade In Up“. Dies bewirkt, dass das Bild von unten nach oben einfährt.
- Optional können Sie die Dauer der Animation anpassen oder eine Verzögerung hinzufügen, um den Effekt zu verändern.
- Überprüfen und speichern:
Textgestaltung im zweiten Container: Aufmerksamkeit erregen und Informieren
In der linken Spalte des zweiten Containers unserer Landingpage werden wir nun Textelemente einfügen, die darauf abzielen, die Aufmerksamkeit der Besucher sofort zu fesseln. Diese Texte sind entscheidend, da sie die wichtigsten Informationen prägnant und ansprechend vermitteln sollen. Durch sorgfältig ausgewählte Worte und eine klare Botschaft schaffen wir einen überzeugenden ersten Eindruck, der Besucher zum weiteren Verweilen und Interagieren auf unserer Seite anregt.
Elemente in die linke Spalte des zweiten Containers einfügen
- Titel hinzufügen
- Klicken Sie in der linken Spalte im Elementor-Menü, Button auf der rechten Seite an.
- Wählen Sie „Überschrift“ aus und ziehen Sie es an die oberste Stelle der Spalte.
- Texteditor für Beschreibungstext: Fügen Sie direkt unter dem Titel „Texteditor“ hinzu.
- Iconleiste einfügen: Fügen Sie unterhalb des Texteditors das „Iconleiste“ hinzu.
- Container für Buttons: Ziehen Sie einen weiteren Container an die Stelle unter der Iconleiste.
- Buttons hinzufügen: Fügen Sie in den Container zwei „Buttons“ein.
- Überprüfen und speichern:
Gestalten einer Überschrift in Elementor
- Bereich ‚Überschrift‘ auswählen
- Titel der Landingpage eintragen: Geben Sie im Feld „Titel“ den Titel Ihrer Landingpage ein.
- HTML-Tag festlegen: Stellen Sie im Bereich der Einstellungen den HTML-Tag auf „H1“ ein, da es sich um die Hauptüberschrift handelt.
- Stil-Einstellungen anpassen
- Wechseln Sie zum Tab „Stil“.
- Wählen Sie bei „Textfarbe“ die Farbe Weiß, um einen starken Kontrast zum dunkelblauen Hintergrund zu schaffen und die Lesbarkeit zu erhöhen.
- Überprüfen und speichern.
Gestalten von Fließtext in Elementor
- Texteditor-Element auswählen: Wählen Sie unterhalb der Überschrift das Element „Texteditor“ in Elementor aus.
- Fließtext einfügen:
- Geben Sie Ihren Text in den Texteditor ein.
- Achten Sie darauf, dass der Text wichtige Informationen über Ihr Produkt oder Ihre Dienstleistung enthält.
- Schriftfarbe anpassen:
- Wechseln Sie zum Tab „Stil“ im Texteditor.
- Wählen Sie bei „Textfarbe“ die Farbe Weiß, um sicherzustellen, dass der Text auf dem dunklen Hintergrund gut lesbar ist.
- Textformatierung:
- Passen Sie bei Bedarf Schriftart, Schriftgröße und andere Formatierungseinstellungen an, um die Lesbarkeit und das Design des Textes zu optimieren.
- Überprüfen und speichern:
Gestaltung einer Icon-Liste in Elementor
- Icon-Liste-Element auswählen: Wählen Sie das Element „Icon-Liste“.
- Icons und Text hinzufügen:
- Fügen Sie vier Zeilen in das Icon-Liste-Element ein.
- Wählen Sie als Icon Icon „Check square“, das einen Haken in einem viereckigen Rahmen darstellt.
- Für jede Zeile geben Sie einen kurzen Text aus zwei Worten ein, der gut in eine Zeile passt.
- Icon-Farbe anpassen:
- Wechseln Sie zum Tab „Stil“ und „Icon“.
- Wählen Sie für die Icons die Farbe #FFD700, ein Goldgelb, das sich gut vom Hintergrund abhebt.
- Textformatierung:
- Stellen Sie die Textfarbe auf Weiß ein, um eine optimale Lesbarkeit auf dem dunkelblauen Hintergrund zu gewährleisten.
- Passen Sie bei Bedarf Schriftart und Größe an.
- Überprüfen und speichern:
Call-to-Action-Buttons konfigurieren
- Container für Buttons auswählen: Wählen Sie den Container, in dem Sie die Buttons platziert haben.
- Layout des Containers anpassen:
- Wechseln Sie zum Tab „Layout“ innerhalb der Containereinstellungen.
- Wählen Sie als Ausrichtung die Option „Horizontal“ oder „Von links nach rechts“, um die Buttons nebeneinander anzuordnen.
- Erster Button: Geben Sie dem ersten Button die Überschrift „Gutschein anfordern“.
- Zweiter Button: Geben Sie dem zweiten Button die Überschrift „Jetzt Termin sichern“.
- Überprüfen und speichern